FlexibleDashboard, an open source dashboard project for BI dashboards/mashups, etc., now has a Flex Mobile AIR version in addition to Desktop (Desktop AIR and Flex in browser) versions. An Android build is available for download, and the iOS version can be built from the common source.
FlexibleDashboard used the esria dashboard as a starting point and evolved it with added flexmdi cascade/tile (esria pod drag/drop in tile mode), more pods, both Flex in Browser and Flex+AIR versions, port from Flex 3 to Flex 4, and pods in separate Flex modules. Example pods using Spring ActionScript to have different configs for individual pods and config of a simple IDataService with either SOAP, XML, or RemoteObject BlazeDS datasources (see GridPod and ChartGridPod) were also added.
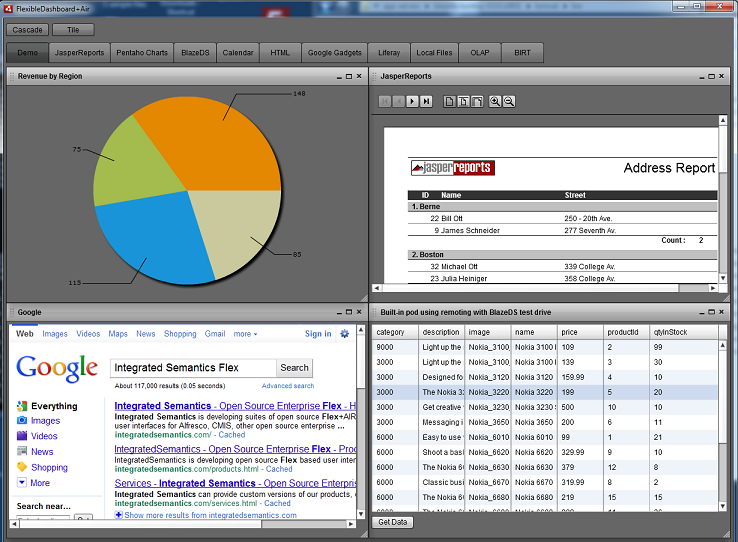
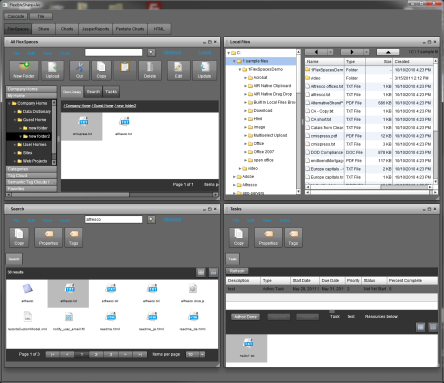
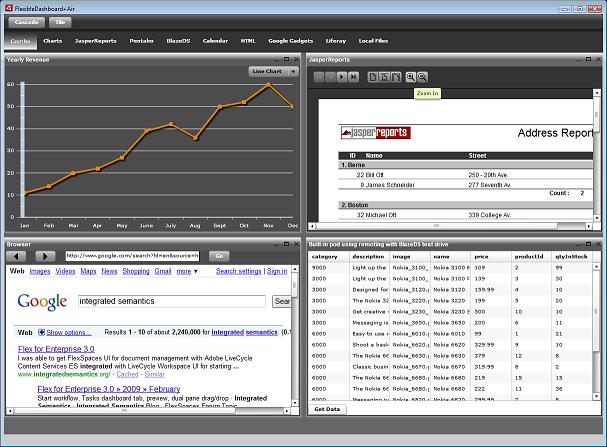
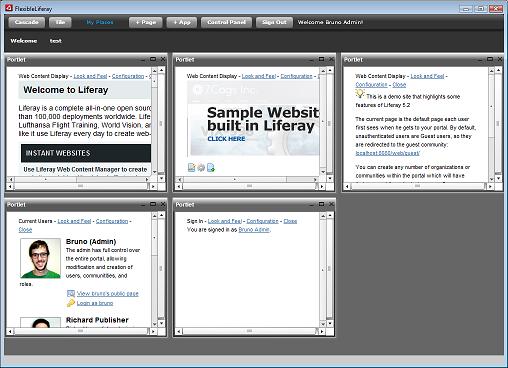
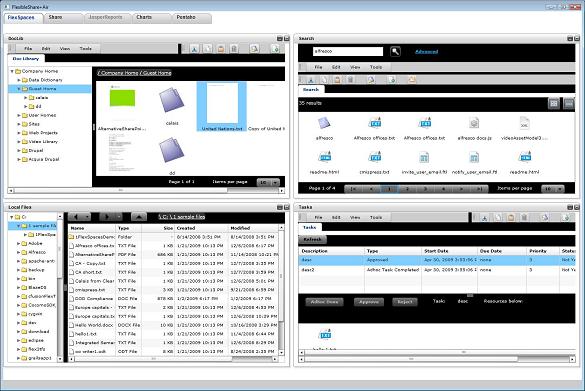
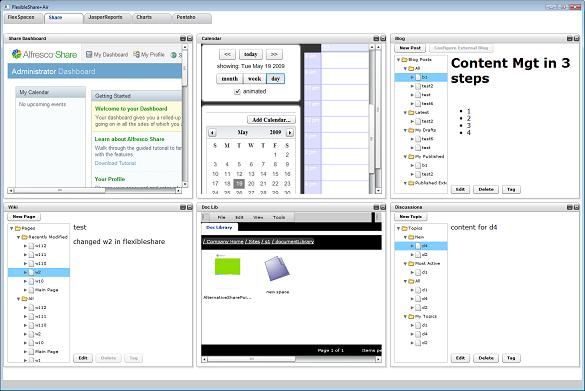
FlexibleDashboard has the following pods: esria charting pods with quietly scheming animation (line, bar, pie charts), JasperReports viewer, BIRT Report viewer, OLAP pivotable grid with XMLA datasource support and MDX query editor (from Grebulon sourceforge project), Pentaho Charts sample, a simple BlazeDS data pod, Flex SWF pod, Calendar, HTML viewing (IFrame, AIR HTML, mobile StageWebView versions), and some AIR only (Desktop and Mobile) pods (HTML browser, Google gadgets, Liferay portlet widget, and Local Files browser).
For mobile, only the bare minimum was done: pod min/max/close button hit areas was increased and mobile versions of pods displaying HTML were created (the snapshot feature of the flexcapacitor WebView Flex UIComponent StageWebView wrapper helped to support cascading mode html pods with only the topmost being in StageWebVeiw mode and the other being in bitmap snapshot mode.) Other pods were unchanged and don’t have mobile specific UI (but stuff still works, even mx chart drill down with touch). Also, the original app projects were split into separate app / library / modules projects to facilitate sharing with the new mobile app / library projects.
It took an error message on iOS about not being able to load module SWF (Duh!) to get me to change the mobile project to link pod code instead of loading modules. Android Mobile AIR was able to load modules, but mobile Flex app projects in Flash Builder doesn’t have module setup and won’t build the app using framework RSL even though its in the UI. So I ended up just having a single mobile app project for both iOS and Android that doesn’t use modules (desktop AIR and in-browser Flex app projects still use modules).
Plan in the future to have some sort of HTML5/JS Dashboard project like FlexibleDashboard (with web app and PhoneGap mobile app variations). Also plan to add support for semantic data sources / semantic data integration, and more visualization support.
Steve Reiner
Integrated Semantics