FlexibleDashboard
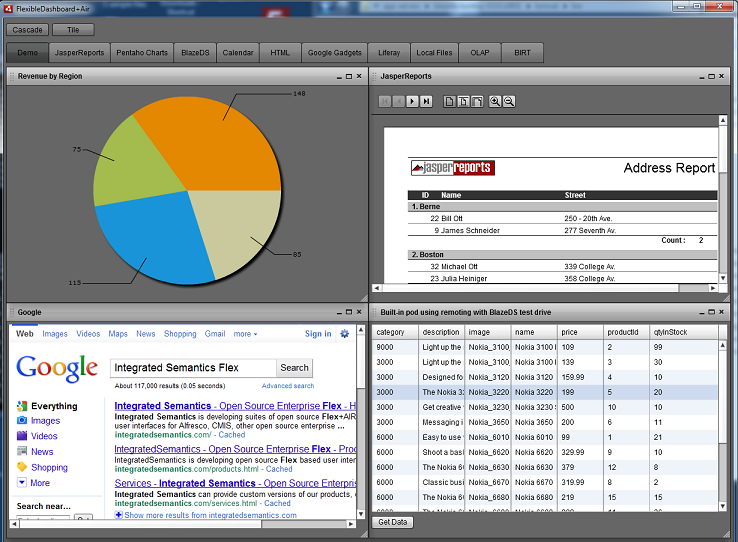
FlexibleDashboard is a dashboard application / framework focused on the uses of dashboards for BI / Reporting / Charting. It started with esria dashboard code and evolved from there, adding flexmdi cascading / tiling (esria pod drag/drop in tile mode), more pods, pods in Flex modules, Spring ActionScript configurable pods, and both Flex+Browser and Flex+Air versions.
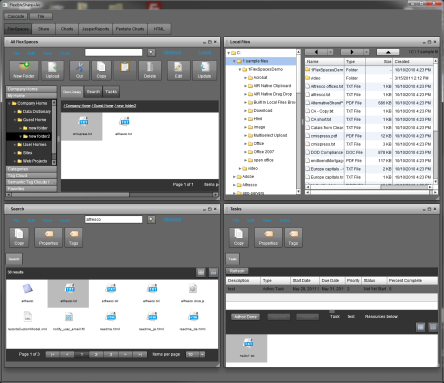
Additional pods beyond the esria charting pods include: JasperReports viewer, BIRT Report viewer, OLAP pivotable grid with XMLA datasource support and MDX query editor (from Grebulon sourceforge project), Pentaho Charts, GridPod, ChartGridPod, calendar, and iframe html. The AIR version has additional Flex+AIR pods: webkit HTML, web browser, Google gadgets, Liferay portlet gadget, and a local files browser.
In February, FlexibleDashboard was ported from Flex 3 to Flex 4 in build3, including a first pass of using spark controls instead of halo controls. I got mostly through porting the esria dashboard part, then discovered code by Greg Lafrance (who later wrote a 4 part Adobe devnet series of articles part1, part2, part3, part4) that helped me port the remaining parts of the esria code in FlexibleDashboard. I also used a skin from flexdevtips for pod windows. Instead of porting the full flexmdi code to Flex 4 / spark, all the style setting code was removed, and just the basic parts were ported.
In April, build 4 of FlexibleDashboard added having pods built in separate flex modules and instead of having the esria style hardcoded switch on pod type to pod class, the module path is listed in the pods xml files on each pod.
Build 4 also introduced having each use of a pod/module configurable separately with Spring ActionScript in a separate context xml file (in src/spring-actionscript/ dir). This is currently used in 3 differently configured GridPods and in one ChartGridPod. A similar approach could be used with other Flex frameworks that support modules (Parsley, etc.). The GridPods and ChartGridPod just reference a data service interface IDataService, and the particular data service implementation is configured and injected / autowired with Spring ActionScript.
Build 4 also has 3 simple data service class implementations (SoapDataService, XmlDataService, RemoteObjectDataService) which get data via BlazeDS (or from LCDS). The shared ChannelSet for the grid pods is configured in src /spring-actionscript/ application-config.xml The esria dashboard like config is still in data/ FlexibleDashboardPods.xml (or in data/ FlexibleDashboardAirPods.xml for the AIR version).
FlexibleShare
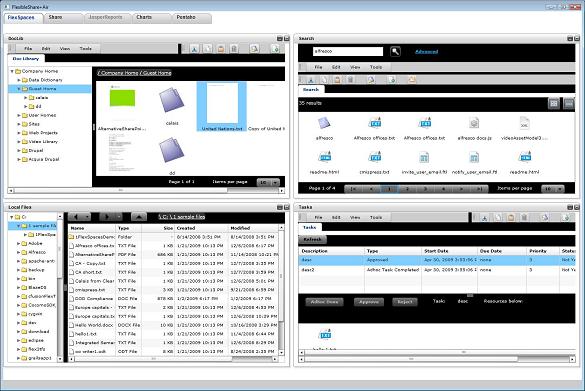
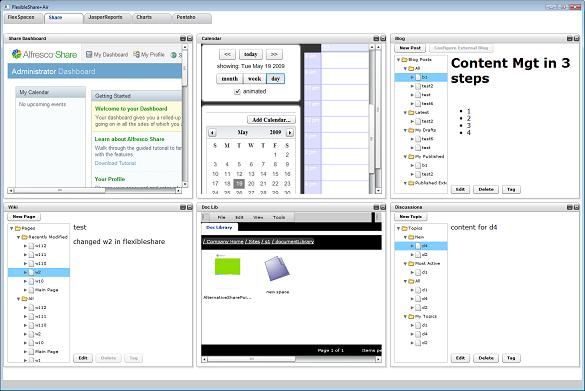
FlexibleShare adds the following to FlexibleDashboard: FlexSpaces pods for Alfresco document management along with Flex based collaboration pod front ends (wiki, blog, calendar, doc lib, discussions) to an Alfresco Share backend. FlexibleShare was ported from Flex 3 to Flex 4 in May. The additional pods are now in Flex modules too.
FlexibleLiferay
FlexibleLiferay extends FlexibleDashboard to provide a Flex portal container for Liferay. The Flex+AIR client is able to get all of the places/layouts, tabs, and portlets you would normally see as a Liferay portal user and display them using a Flex based container with an HTML control for each portlet (doesnt support pure Flex/Flash portlets yet).
The basic idea was for a Flex Portal, instead of starting from scratch, leverage the server side and services of an existing portal. Another use case is for views from an existing portal can be included in a larger enterprise Flex application. Note that FlexibleDashboard and FlexibleShare can also display individual Liferay portlets in a configurable pod using the Liferay widget, just not whole existing portal layouts.
Recently FlexibleLiferay was ported from Flex 3 to Flex 4. The server side code was changed from Liferay 5.x ext environment code to a simpler web plugin for Liferay 6.x. The FlexibleLiferay client uses BlazeDS/AMF to remote to Java APIs provided in the web plugin. Built versions of the AIR client and the server piece (web plugin) are now available (previously there was only code available in the svn).