After reading about the iPhone app for LiveCycle Workspace ES2 (product page, blog article), I thought I would get something to work with LiveCycle ContentServices ES2. Dr. Yong Qu, who works at Alfresco, created a sample web script based Alfresco web app for the iPhone. I got this web app to work with LiveCycle ContentServices ES2. The navigation works, display of some properties works, viewing files works (after one change to a webscript for contentspace), and search works. (Alfresco 3.2 has an iPhone web app UI for Share. Getting this to work on ES2 would be more involved.)
Two zip files are needed from Yong’s blog page
iui.zip
iphone-navigator.zip
Webscript file changed (in iphone-navigator.zip and rezipped)
on line 362 of org/alfresco/demo/iphone/iPhoneNavigation.get.html.ftl (the line with “Read Document”) change /alfresco to /contentspace
Different steps to install on LC Content Services vs. steps for Alfresco
1. stop “JBoss for Adobe LiveCycle ES2” service
2. I already had c:\Adobe\Adobe LiveCycle ES2\jboss\server\lc_turnkey\deploy\adobe-contentservices.ear and the contentservices.war inside it exploded
3. copy iui folder (nested in iui folder in iui.zip) to adobe-contentservices.ear\contentservices.war\
4. start “JBoss for Adobe LiveCycle ES2” service
5. start Contentspace, login as administrator
6. same step as Alfresco to import iphone-navigator.zip file into Data Dictionary/Web Script Extensions/ folder
7. button to refresh webscripts is on http://localhost:8080/contentspace/service/ page
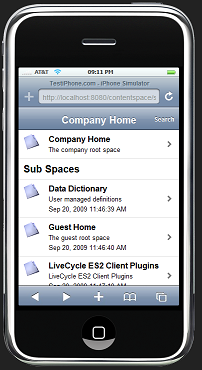
8. You can now run http://localhost:8080/contentspace/service/iphone/navigation in a regular or mobile browser
Notes:
1. This is not iPhone specific so it would work with other smartphones with browsers
2. I used the LC ES2 M3 R3 beta turnkey deploy JBoss / Windows 64 bit
3. Should work with LC Content Services ES (8.2.1). The deploy dir would be different.
4. I used it with an iPod Touch (not an iPhone). Also used with testiphone.com in a regular browser in the screenshot.
Steve