FlexibleShare extends FlexibleDashboard (dashboard framework, BI charting, reporting pods) with FlexSpaces doc management pods (Alfresco backend) and adds additional Flex pods for Share collaboration (Alfresco Share backend). All three of these projects are open source. FlexibleShare has been updated to use code from the latest versions of FlexSpaces and FlexibleDashboard, and the Share pods have added site selection drop downs. Also added an Alfresco Add-Ons page for FlexibleShare.
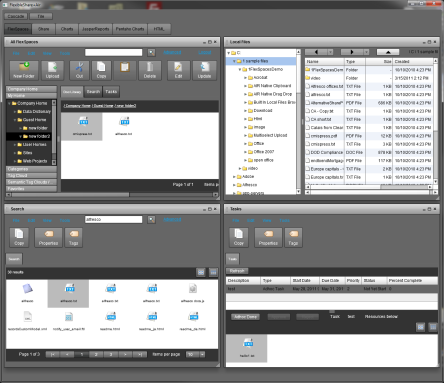
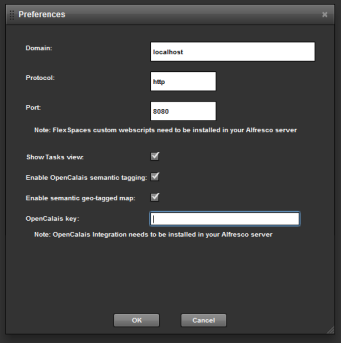
The doc management portion now has support for Alfresco 4.0, and a new preferences dialog for easier setup of server domain/port and API key setup of optional semantic auto-tagging with the OpenCalais Integration for Alfresco. The default config in the flexibleShareAirPods.xml just has the combined multi-view FlexSpaces pod shown in the top left. This screenshot also shows the available search, tasks, and local files pods (the all repository doc lib pod is not shown). In the AIR version, files from the local files pod can be copied into a doc lib view via drag/drop. Also in the AIR version, multi-select files can be copied via drag / drop from the desktop into a doc lib view, copied out via drag/drop, or the native desktop clipboard can be used to copy/paste of files between the desktop and a doc lib (AIR can do more than the HTML5 drag in available in some browers).
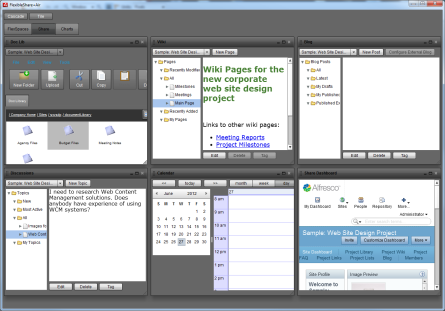
The Share collaboration wiki, blog, discussions, doclib Flex pods are now more usable out of the box with added drop-downs to select Share site to work with (instead of setting the share site shortName in the pods xml file). More work is needed to hook up the calendar pod to load Share site calendar info (and an add event dialog is not available yet). Although the calendar pod is able to load iCalendar files, more work is needed to get it to work with the iCalendar data available from the Alfresco “slingshot” /calendar/eventList?site={shortName}&format=calendar webscript.
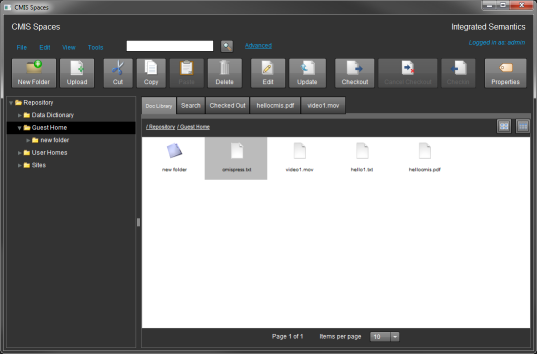
Planned for FlexibleShare: calendar pod hookup with Share sites, multiple repository support, support for CMIS repositories, drag/drop copy between repositories, support for Alfresco Cloud repositories, multi-repository search, Solr facets search navigation, support for Apache Stanbol semantic auto-tagging / semantic search, mobile/touch?, and a port/translation to HTML5 / CSS / JavaScript (FlexSpaces, CMIS Spaces, FlexibleDashboard, FlexibleShare).
Steve Reiner
Integrated Semantics
@stevereiner on twitter